Wondering how you can build the “just right” application for your users?
An app that works perfectly fine on any platform, be it Android or iOS, an equally efficient app that doesn’t require much time and effort to get built.
Seems quixotic? Well, earlier, I would have said it is, but not anymore.
Earlier, if you wished to build an application for iOS or Android, your developer had no choice but to create both separately. Different Operating systems required different codings. It was done through Native Android/iOS software.
However, this complicated task has now become more comfortable with React Native.
We’ll read about it further in the article.
If you are confused about how you should choose the right software for your app development according to the platform, you want to launch it on.
I think this article would be able to guide you through it.
In this article we’ll cover:
- How is React Native different from Native Android/iOS?
- Pros and cons of react-native
- When can you choose the React native and when should you choose Native Android/iOS.
Every entrepreneur dreams of working on one framework that works on all the platforms; building an application separately for each platform can be a headache. It can be tough on the product owner’s pocket.
Since a lot of time, product owners have been struggling to find a platform that can cater to their applications’ needs.
Other frameworks present in the market only required a product owner to pay the developer for two projects separately. And since both applications had to be developed independently, it took more time and also was costlier for the owner.
So, building up a cross-platform application was a dream until 2013.
In 2013 Facebook launched React Native. It aimed at building up mobile applications smoothly and efficiently for all platforms. Meaning, a developer wouldn’t have to create an app for Android and iOS separately.
An application that could work on both platforms can now be built using just one codebase.

Native Android/iOS served as a platform. If you needed to build a mobile application that works the same on both Android and iOS, you would have to hire a developer who would then create the application separately on both the platforms.
Things have now changed drastically, especially when it comes to UI. Device efficiency has increased, and market fragmentation has decreased.
According to 2019s data shared by IDC.com Android covers 86.1% market share, while iOS covers 13.9% of it. The numbers are expected to remain constant, and even if they change, only minimal values will be varied.
Therefore, looking at the stats, it becomes evident that there are just two players in the market now- Android and iOS.
React Native has made it possible for entrepreneurs to get their applications on both these platforms in a short time without spending a hefty amount on development.
What is React Native?
In 2013 Facebook launched its framework called React Native. The aim of launching this framework was to build up a tool that could perform cross-platform mobile application development.
The framework provided smooth and easy iOS and android mobile app development using JavaScrip languages.
But how efficient is it? Can it really build an application that works perfectly on both platforms?
Determining that would only be possible when we examine the advantages and disadvantages of React Native.
Assessing the pros and cons will provide us with a clearer understanding of the framework.
Since React Native is a cross-platform framework, the same code can be written and reused for Android and iOS; separate build-up of the UI/UX is eliminated, and There’s no doubt that you save a lot of time in the development phase.
However, every coin has two sides,
Which is why both the positives and negatives of it must be considered before we venture into the development.
- Time Saver:
A significant advantage of React Native is the time it saves. Mobile development through react native is pretty fast since it allows the use of a single code base for developing applications on both Android and iOS.
When you need to launch your application on both google play and app store in a short period, react native is your savior. It does not only save time; it saves human resources too, and fewer human resources mean fewer people you have to pay salaries to.
Earlier, the app that needed to be launched on two platforms needed two developers to build the same application separately; this is no longer needed. Through React Native, a single developer can work on your project.
You can imagine the rest.
- Faster application development:
You might now have become aware of the fact that developing an app through native instruments could be a burden, especially when you need to rebuild an app for simple changes like text color or label size.
React Native has a solution to that problem, and that solution is called “hot reloading”.
The tool can help your developer rebuild and inject only changed modules and eliminate the need to rebuild the code every time.
There’s a “live reloading” tool; this tool also automates the development process, eliminating the need to do it manually. React native makes a rebuild every time the code changes.
Just imagine how much time it can save.
- Responsive and intuitive UI/UX:
React native hosts a fantastic tool called “FlexBox,” it has been used for web development for quite some time now and is pretty successful.
FlexBox offers the tools required to make the UI interactive and pleasant.
The only constraint to this is its inability to use some native specific APIs, GPS, camera, and tools for animation and UI.
So when your app needs to host decent animations or complex UI, it’s better to choose Native app development.
Although this might seem like the one-stop for app development, there are some cons to it too.
Cons of React Native:
You must know that a developer can not build an app with features like deep linking, push notification, and many other UI elements just with react native.Your developer must have firm knowledge of native modules that s/he may have to use if some functionality is not currently present in the React Native.
These native modules are known as a bridge between react native and Native code. Your developer would need to write the native modules in either Java or Swift. So it is a must to check if your developer has the relevant skills before starting the work.
If your app needs features like players, photo-editors, Bluetooth connected apps, social networks, and messengers, make sure you contact a developer who has native experience.
- Instability:
React native is relatively young; if compared to other frameworks, it is still emerging.
Growing with time, there might be many glitches or bugs that the developers have not found yet. As soon as this grows, many glitches would be fixed, but till then, you should be aware of the fact that you might have to deal with it yourself.
- UI Difficulties:
Android and iOS have their set design guidelines that they follow. Human interface guidelines and material instructions accordingly, so in this case, too, the single code base is not sufficient.
However, if your project requires your app to perform equally and for its UI to be the same on both Android and iOS, then choosing react Native is a wise decision. In such cases, react-native can ensure higher speed and efficient maintenance.
Choosing react-native to develop applications based on just iOS might not be a great idea.
However, if You are planning to launch your app for iOS first and then expand to Android accordingly, in that case building your application on react native would be a wise choice.
Different Native Elements:

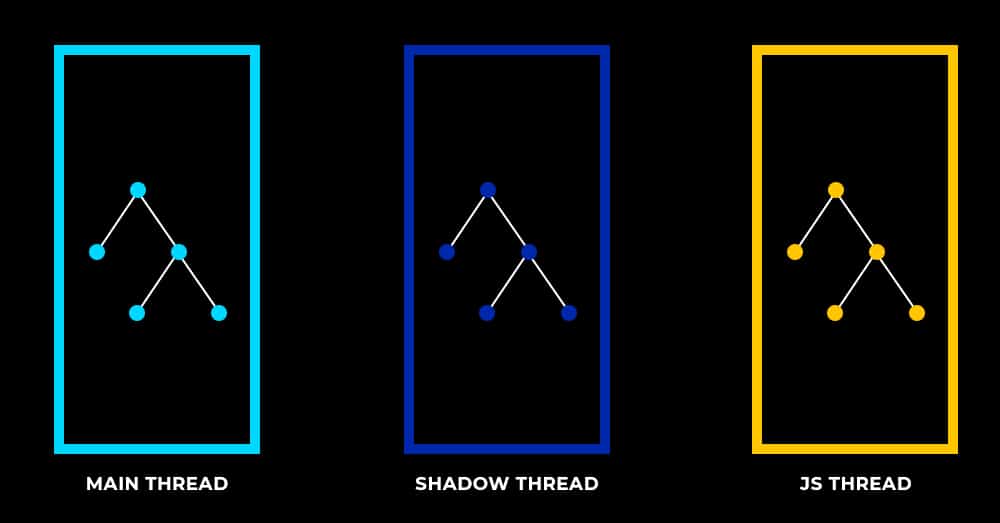
React Native works through three different threads: the main thread, the shadow thread, and the JS thread.
- UI thread: this thread is the main application thread on which your android/iOS app runs. It has access to your UI, which can only be changed through this thread.
- Shadow thread: this is the background thread used by react native for calculating your layout that is created using the react library.
- JS thread: JS thread is where your javascript code executes and lives.
How does this work?
The JavaScript thread contains the code used to create the layout, but the host operating system has its implementations. It does not follow the flexbox code that the JS thread is carrying (the one your developer wrote); therefore, react-native first converts the flexbox coded layout into a layout system that your Operating system understands.
Before doing that, the system offloads this layout calculation part to another thread, so it is easy to keep executing the javascript thread.
Hence, it uses the shadow thread; this thread creates a tree of the layout that the developer coded in the JS thread.
Through this thread, the react-native converts the layout into a flexbox based layout so that the host understands the developer’s code; this whole process is done with the help of an engine layout called ‘Yoga’.
React Native uses the react-native bridge to execute this communication process from the JS thread to the shadow thread.
Now once the information has provided markup from yoga, this information is again transferred to the UI thread through the react-native bridge. Some serialization is done in the shadow thread while deserialization occurs on the main thread, the main thread then renders the UI.
The major problem with this process is:
- It is really slow to transfer all this data.
- The data copying is irrelevant when the data can be simply pointed out in the memory.
You need to understand the working of React Native before you choose it to build your application on.
Because obviously, your application is your future.
Where can you choose React Native?
- When your app needs to be developed in a short time, that too in budget constraints.
- When you have a developer who is well-read and has experience with react and web development.
- When there is a need for creating an exclusive application
- When you have a long term goal, i.e., your project will be developed with time.
- When you require all OS updates for your app as soon as they are released.
Some famous application build with react native are:
What is Native App development?
Native app development refers to the process of building up an application that runs on specific devices and platforms.
So the app that runs on Android will need to be built up again if the owner requires it to function on iOS.
Some advantages you can obtain by building your application through Native App development are:
- They offer optimum performance:
When you build an application for a specific platform, it will provide a proficient and high-efficiency level. Since your app is built for just one platform, it will be highly responsive and super fast.
Native apps are compiled using core APIs and programming languages of the platform, which makes them more efficient.
- Better interaction:
When it comes to I/O, native mobile apps work more smoothly.
These apps function as a consolidated part of the device since they acquire the device’s OS interface.
The first advantage of native applications is their ability to provide an excellent user experience.
Some disadvantages of Native app development:
- Your users would have to go through a long downloading process.
- Developing an application is more expensive since you need to build your app for two platforms, which will require the code to be written twice.
- Which is not just time taking but engages human resources too.
- Native apps require frequent updates.
When should you build up your application through Native App development?
When you need to develop an application where you need it to be excellent in terms of performance, or an application that requires good RAM.
For example, if you need to develop a gaming application, where performance is the utmost goal, you should always build up your application through Native app development.
Applications that use less memory space can be built using react Native.
Some applications built using Native App development:
I hope you know the work intricacies of the react native and native android iOS, so I believe you will be able to choose the right framework to build your application.
It is essential to have an idea and even more necessary to execute it flawlessly.
The right tech team and a good idea is the best combination ever!